help
簡易マニュアル | 事例01 | 事例02 | 事例03 | 事例04 | 事例05 | 事例06
QHMの書式/簡易説明書
基本
ログイン
予め設定しておいた、ユーザー名とパスワードでログインした後に編集が行えます。画面右下の「QHM」の部分がログイン画面のリンクです。ここをクリックしますとユーザー名とパスワードの入力となります。
ログインリンクボタン
以下の画面では右下のオレンジ色のボタンの上の「QHM」という文字の部分になります。

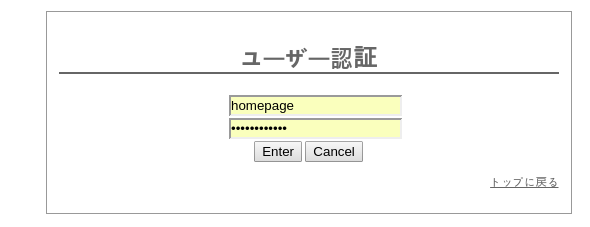
ユーザー名、パスワード入力
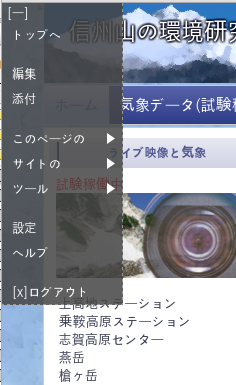
管理ニュー
ユーザー名、パスワードが正しいと左上に次のようなメニューが表示されます。

書式設定と拡張機能
QHMは、先頭から始まる半角記号や行の途中に文字を囲むようにして追加される記号などで、黒色の文字だけでなく装飾や画像、添付ファイルなどを使えるようにしています。
先頭が半角の「#」で始まるものはプラグイン(拡張機能)というプログラムと連携していて複雑な処理などを行っているものがあります。
文章の途中に「&」で始まり「);」で終了しているものもプラグインです。
コメント
行の先頭に半角の「//」としてスラッシュを二つ連続して挿入すると行末までがコメント(メモ)になりWEB画面にした時に表示され無くなります。
改行
&br;
この文字列で改行になります。続けて次の様に記述すると、まとめて5行改行します。
&br;&br;&br;&br;&br;
整形済み書式
各行の先頭を半角の空白とした場合は、書式の指定やプラグインで利用している文字は文字そのものとして表示されます。
リンク
ホームページは、複数のページをリンクして行き来できる事が特長です。ホームページ内のリンクは文章の途中に
[[リンク先ページ名]]
とします。
表示する文字とリンクページを変えたい場合は、
[[画面に表示する文字>リンク先ページ名]]
の書式で記載します。例えば、
[[最初のページに移動>FrontPage]]
[[トップページ>FrontPage]]
[[信州山の環境研究センタートップページ>FrontPage]]
の3つは、リンク先は全て「FrontPage」ですが、表示は次の様に変わります。
http://ims.shinshu-u.ac.jp/
と httpから始まるホームページのアドレスを記載すると自動的にリンクとなります。これを、
[[信州山の環境研究センター>http://ims.shinshu-u.ac.jp/]]
などとする事も出来ます。
見出し
先頭に「*」を1~3つ付けて記述します。
記述方法
* 大きな見出し ** 中くらいの見出し *** 小さな見出し

大きな見出し
中くらいの見出し
小さな見出し
見出しと目次
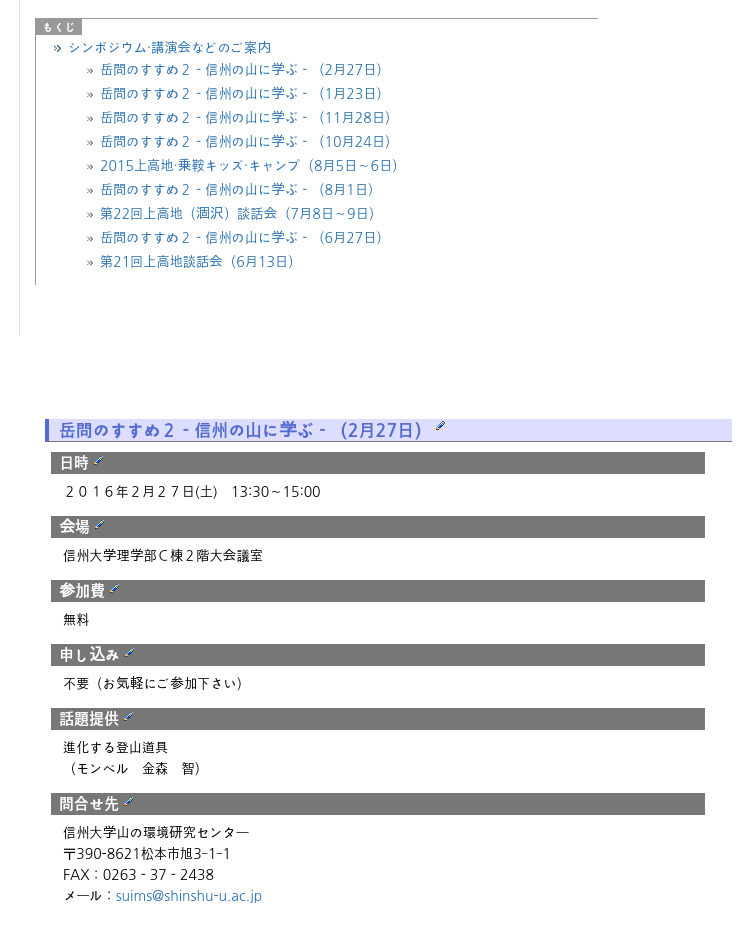
イベント情報では、以下の様に記述すると各項目に見だした付き、ページの先頭に見出しをつけた部分が目次となって表示されます。目次を表示するプラグインで「#contents(目次,level=2)」とすることで「*」「**」の見出しまでが目次となります。入力する時は、見出しの[#kb8b00cf]の部分は入力しません。これはシステムが目次とリンクする為に管理しています。ページ内の前の催しの部分をコピー貼り付けする場合は、削除して変更して下さい。
**岳問のすすめ2-信州の山に学ぶ-(2月27日) [#kb8b00cf]
***日時 [#z5601775]
2016年2月27日(土) 13:30~15:00
***会場 [#g6baa51a]
信州大学理学部C棟2階大会議室
***参加費 [#g64902de]
無料
***申し込み [#ge8e4b29]
不要(お気軽にご参加下さい)
***話題提供 [#fbef9f4e]
進化する登山道具
(モンベル 金森 智)
***問合せ先 [#o90f6035]
信州大学山の環境研究センター
〒390-8621松本市旭3‐1‐1
FAX:0263-37-2438
メール:suims@shinshu-u.ac.jp
&br;
&br;
===== 以下省略 =====

添付ファイル
方法は幾つかありますので、その中のひとつの方法を紹介します。PDF形式のファイルを添付してみます。
なお、添付ファイルはページ毎に管理されます。
1.編集ボックスのファイルを添付したい位置でマウスをクリックし、カーソルを表示させます。
2.編集ボックスの下に並んでいるアイコンよりクリップのマークの部分をクリックします。
3.「&show(,,画像の説明);」と編集ボックスに挿入されます。ここで一度「ページを更新」します。
4.表示されたページに次のようなリンクが表示されます。
![]()
5.上記のリンクをクリックします。ファイルアップロードのボタンが表示されます。

6.PDFファイルを選択してアップロードするとそのファイルに自動的にリンクが設定されます。

7.編集にして、画像の説明の部分を変更して下さい。
![]()
※ jpg、pngなど画像をアップロードすると更新することで画像が表示されます。表示されるサイズを小さくする場合は、
&ref(ivent_gazou_20151124.jpg,,会場の様子01,50%);
の様に画像の説明の後に半角カンマ「,」と続けて「50%」などの様に縮小率を記入します。なお、転送されるデータは大きい画像のままですので、明らかに大きいデジタルカメラの画像は画像編集ソフトなどで予め横が640ピクセル以下に縮小してからアップロードすることをお勧めします。
文字の装飾
下線(赤い波線)
装飾したい文字を選択し反転してから編集ボックス下の![]() アイコンをクリックします。
アイコンをクリックします。
##装飾したい文字##
と範囲選択した両端に半角「##」が追加されます。ページ更新すると赤い波線が表示されます。
装飾したい文字
蛍光ペン
装飾したい文字を選択し反転してから編集ボックス下の![]() アイコンをクリックします。
アイコンをクリックします。
&color(,yellow){''蛍光ペンで色を付けたい部分''};
という少し複雑な記述が前後に追加されます。ページの更新をすると次の様に表示されます。
蛍光ペンで色を付けたい部分
yellowの部分が色の指定となります。yellow, pink, paleturquoise ,palegreenが指定出来ます。キーボードから入力して変更が可能です。
文字色変更
装飾したい文字を選択し反転してから編集ボックス下の![]() アイコンをクリックします。
アイコンをクリックします。
文字の色を変更します。サンプルです。&deco(red){ここが赤};です。
&deco(blue){ここは、青};です。
文字の前後が「」と「」で囲まれ、次の様になります。
文字の色を変更します。サンプルです。ここが赤です。
ここは、青です。
表
アイコンが4つの四角をクリックすると以下の内容がカーソル位置に挿入されます。
|~項目名1 |~項目名2 |~項目名3 | | 項目1 | 項目2 | 項目3 |
|~名前 |~住所 |~備考 | | 安藤 一郎 | 長野県AA市BB町1235 | ○□△○□△ | | 日本 二郎 | 新潟県CC市DD町1235 | △△△○○○ | | 山本 花子 | 東京都EE区FF町xyz | ☆☆☆☆☆☆ |
という風に記述すると
| 名前 | 住所 | 備考 |
|---|---|---|
| 安藤 一郎 | 長野県AA市BB町1235 | ○□△○□△ |
| 日本 二郎 | 新潟県CC市DD町1235 | △△△○○○ |
| 山本 花子 | 東京都EE区FF町xyz | ☆☆☆☆☆☆ |
と表示されます。
編集中ページ表示の制限
#editing
とページの先頭に追加する事で、ログインしない状態の内容を表示を制限し、
『help_sample01』のページは現在、作成中です ←トップページに戻る
とだけ表示させる事が出来ます。
help_sample01の部分は実際のページの名前になります。
ちょっと応用
トップページのスライドショー
img_slideフォルダにアップロードした画像を以下のように列挙する事で表示指定ます。差し替える場合は、img_slideにFTPなどで画像をアップロードするか、すでに管理しているWEBサイトにアップロードされている場合は、src=""のURLをhttp:から始まるURLに変更します。なお画像は、横1024ピクセル、縦312ピクセルで統一しています。
<ul class="bxslider" style="margin:0;padding:0"> <li><img src="./img_slide/001.jpg" title="明神"/></li> <li><img src="./img_slide/002.jpg" title="穂高連峰2"/></li> <li><img src="./img_slide/003.jpg" title="穂高連峰1"/></li> <li><img src="./img_slide/004.jpg" title="白馬大池"/></li> <li><img src="./img_slide/005.jpg" title="槍・穂高・常念"/></li> <li><img src="./img_slide/006.jpg" title="槍&常念"/></li> <li><img src="./img_slide/007.jpg" title="焼岳"/></li> <li><img src="./img_slide/008.jpg" title="鹿島槍"/></li> <li><img src="./img_slide/009.jpg" title="剣岳"/></li> </ul>
「./img_slide/001.jpg」は、http://ims.shinshu-u.ac.jp/ として表示されるデータがあるフォルダ(ディレクトリ)からの相対パス指定になりますので、
http://ims.shinshu-u.ac.jp/img_slide/001.jpg
としてアクセス可能なパスに画像がアップロードされている事になります。
左のメニューを変える
特に指定をしない時は、ここには「サイトの」→「メニュー編集」で入力したものが表示されます。
ページの本文(データ編集ボックス)内に半角で
#menu(ページ名)
と記載する事で、ページ名で指定したページをメニューの内容として表示することが可能です。イベント情報、信州フィールド科学賞、友の会のそれぞれでこの手法でメニューを差し替えています。
メニューとして表示するページを作成する時は、「サイトの」→「新規ページ作成」を選択します。変更する場合は、「サイトの」→「ページ一覧」または「更新履歴」を選ぶとリンクされていないページも一覧表示されますのでここで選択してから「編集」して下さい。
背景を変える
これは予めFTPなどでサーバー内のアクセス出来る場所にアップロードしておく必要があります。例えば、「友の会」のページでは、メニューを「menu_support」に変更しています。
#menu(menu_support)
ナビ、メニュー、ナビ2はそれが表示される本文には必ず表示されます。友の会に関するページには、「#menu(menu_support)」を必ず追加しますので、背景の設定は、常に表示されるが友の会の情報には必ず表示される事になる「menu_support」に行なっています。次がmenu_supportの内容です。
#html{{
<style type="text/css">
#wrapper {
background-image: url("./skin/hokukenstyle/g_wide03_w/336_w800_bg.jpg")
}
#body p { padding-right: 20px;}
</style>
}}
*山岳友の会 [#f4fa7d05]
-[[トピックス>山岳友の会]]
-[[山岳友の会規約>support/rules]]
-[[入会方法>support/admission]]
-[[イベントのご案内>support/tomo_event]]
-[[ニュース>support/tomo_news]]
-[[友の会会報>support/letter]]
-[[お問い合わせ>support/tomo_question]]ここの
#html{{
<style type="text/css">
#wrapper {
background-image: url("./skin/hokukenstyle/g_wide03_w/336_w800_bg.jpg")
}
#body p { padding-right: 20px;}
</style>
}}
の「./skin/hokukenstyle/g_wide03_w/336_w800_bg.jpg」が背景の画像です。
http://ims.shinshu-u.ac.jp/index.php を基準とする相対パスでのファイルの位置の指定になりますので、
http://ims.shinshu-u.ac.jp/skin/hokukenstyle/g_wide03_w/336_w800_bg.jpg
としてアクセス可能な場所にFTPなどでアップロードしていることになります。